手軽な操作でスタイルシートをオン/オフする方法
なお IE6 以外でスタイルシートを無効化した場合は、このページが参考になる:
Strict な HTML を目指す方々にとって、自分の造り上げた HTML 文書がいかにスタイルシートに依存せずに利用できるか、という事は常々関心のある事と思います。 それを実際に確認するには、もちろん、そのページに影響しているスタイルシートを切ってしまえばよい。 しかし、例えば複数の CSS のファイルを外部に置き、それらを参照している場合、 あるいはサイト内の大量のページを確認したい場合、いちいちそのような操作を行う事は非効率的です。
そこで今回ご紹介するのは(なんか TV ショッピングみたいだな)、手軽な操作でスタイルシートを切る方法です。 二通りの方法をご紹介します。 いずれも長所・短所があり、目的に応じて使い分けると良いでしょう。
なおこれらは手元の環境: Internet Explorer 6.0 、Windows XP Home Edition SP2 にて確認しています。 他の環境でどのようになっているかはわかりませんが、参考にはなるのではないでしょうか。
「ブックマークレット」とは、「ブックマーク」(IE では「お気に入り」)にウェブページではなくスクリプトを登録し、 それを選択するだけで各種スクリプトが起動する仕組み、あるいはその機能の事です。 IE を含めメジャーなウェブブラウザで利用できます。
ブックマークしなくても、アドレスに直接スクリプトを記述しても同様の効果を得る事が可能です。 もちろん、ウェブページのリンクも。
試してみましょうか。 →ここをクリック (元に戻す場合は再読込をして下さい。)
どうですか、見事にスタイルシートがオフになりましたか? ならなかった場合は、ブラウザが JavaScript に対応していないか、あるいは設定で JavaScript を禁止しています。
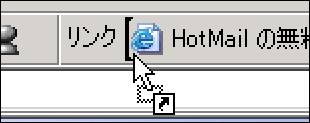
さてこのブックマークレットを登録する方法ですが、IE の場合は先ほどのリンクの部分(「ここをクリック」の部分)を、 ツールバーの「リンク」にドラッグ・アンド・ドロップするだけで登録できます。

あるいは次の一行をアドレスとしてブックマークに登録して下さい。
javascript:for(var i=0;i<document.styleSheets.length;i++)document.styleSheets[i].disabled=true;eval();あとはスタイルシートを切りたいページを開いて、このブックマークレットを使用すれば OK です。 (ただし、要素に直接 Style 属性で指定したものは無効化できないようです。) 一度スタイルシートを無効化したページで再びスタイルシートを適応させる場合は、そのページを再読込して下さい。 永続的な効果はありませんので、通常通り表示されるはずです。
常時、あるいはある程度の期間スタイルシートをオフにするのであれば、IE の設定を変えてしまうのが良いでしょう。 設定している間は全てのページに恒久的に効果を及ぼします。
レジストリを直接操作しますが、場合によっては非常に危険です。 その方面の知識のない方、及び不具合発生時に責任の取れない方は決して実行してはなりません。 (もっとも、そんなに致命的な部分はいじりませんけど。) 間違っても学校のパソコンで試したりなんかしないように。
あと著者は大してレジストリについて詳しくありません。 胸を張って大嘘こいてる可能性もあります。 繰り返しになりますが、必ず自己責任において実行するようにして下さい。
IE でのスタイルシート使用オンオフを変更する値は、
HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main キーに格納されている Use StyleSheets というものです。
これを yes にしていると、IE はスタイルシートを使用したレンダリングを行います。
no にすれば使用しません。
というわけでこれを操作すればよいのですが、スタイルシートのオン/オフの度にレジストリエディタを起動するのは面倒です。 (両パターンをエクスポートして、というのもアリですけど。) ここではスマートに、「インターネットオプション」に「スタイルシートを利用する」という項目を作りましょう。
といっても値がたくさんあって大変なので、登録エントリを作ってしまう方が良いでしょう。 メモ帳に以下をコピーし、保存して下さい。
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\AdvancedOptions\BROWSE\STYLESHEETS_ENABLE] "HKeyRoot"=dword:80000001 "RegPath"="SOFTWARE\\Microsoft\\Internet Explorer\\Main" "Text"="スタイルシートを使用する" "Type"="checkbox" "ValueName"="Use StyleSheets" "CheckedValue"="yes" "UncheckedValue"="no" "DefaultValue"="yes" "RegPoliciesPath"="SOFTWARE\\Policies\\Microsoft\\Internet Explorer\\Main" "PlugUIText"="スタイルシートを使用する" "HelpID"=" "
 保存する際は「"ss.reg"」と、ダブルクォーテーションで囲んで保存するようにして下さい。
そうでないと、ただのテキストファイルになってしまいます。
テキストファイルと同じアイコンになっていたら、失敗したかもしれません。
(拡張子が表示される設定になっているとわかりやすいのですが。)
保存する際は「"ss.reg"」と、ダブルクォーテーションで囲んで保存するようにして下さい。
そうでないと、ただのテキストファイルになってしまいます。
テキストファイルと同じアイコンになっていたら、失敗したかもしれません。
(拡張子が表示される設定になっているとわかりやすいのですが。)
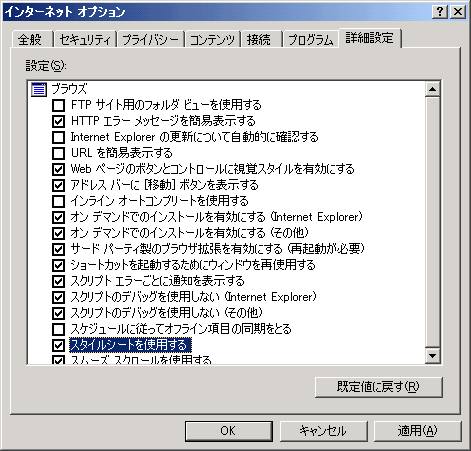
ファイルができたら、あとは「結合」を実行すればインターネットオプションの、 「詳細設定→設定→ブラウズ」に「スタイルシートを使用する」という項目が出現します。

なおお分かり頂ける事とは思いますが、IE だけではなく IE コンポーネントを利用した各種ソフトウェアにも影響を与えます。 場合によっては致命的な不具合が発生する可能性があります。 自己責任でお願いします。